What is Storybook?
Storybook is a playground for testing UI components that runs alongside your app in development mode. Storybook editions are available for React, React Native, Vue, Angular, Svelte, Ember. Storybook acts as an aid to you UI component library as it builds and indexes the components.
Why Storybook?
Allows to build UI components in isolation from business logic and context of your application.
Enables quality control as well testing control over UI components.
Runs outside the main application and can also be hosted independently.
Increases reusability of components. Assuring consistent design and UX in the process.
Another feature of Storybook is StoryShots, that allows to add Jest snapshot testing to your component.
Creates snapshot based on the stories we have written, this ensures that the components aren't fundamentally breaking or crashing during development.
How to Setup? (React)
With CRA(create react app) , Storybook will automatically detect the environment and install Dependencies for us.
Initialising:
npx -p
@storybook/clisb init.Starting:
npm run storybook

Creation of 1st Story:
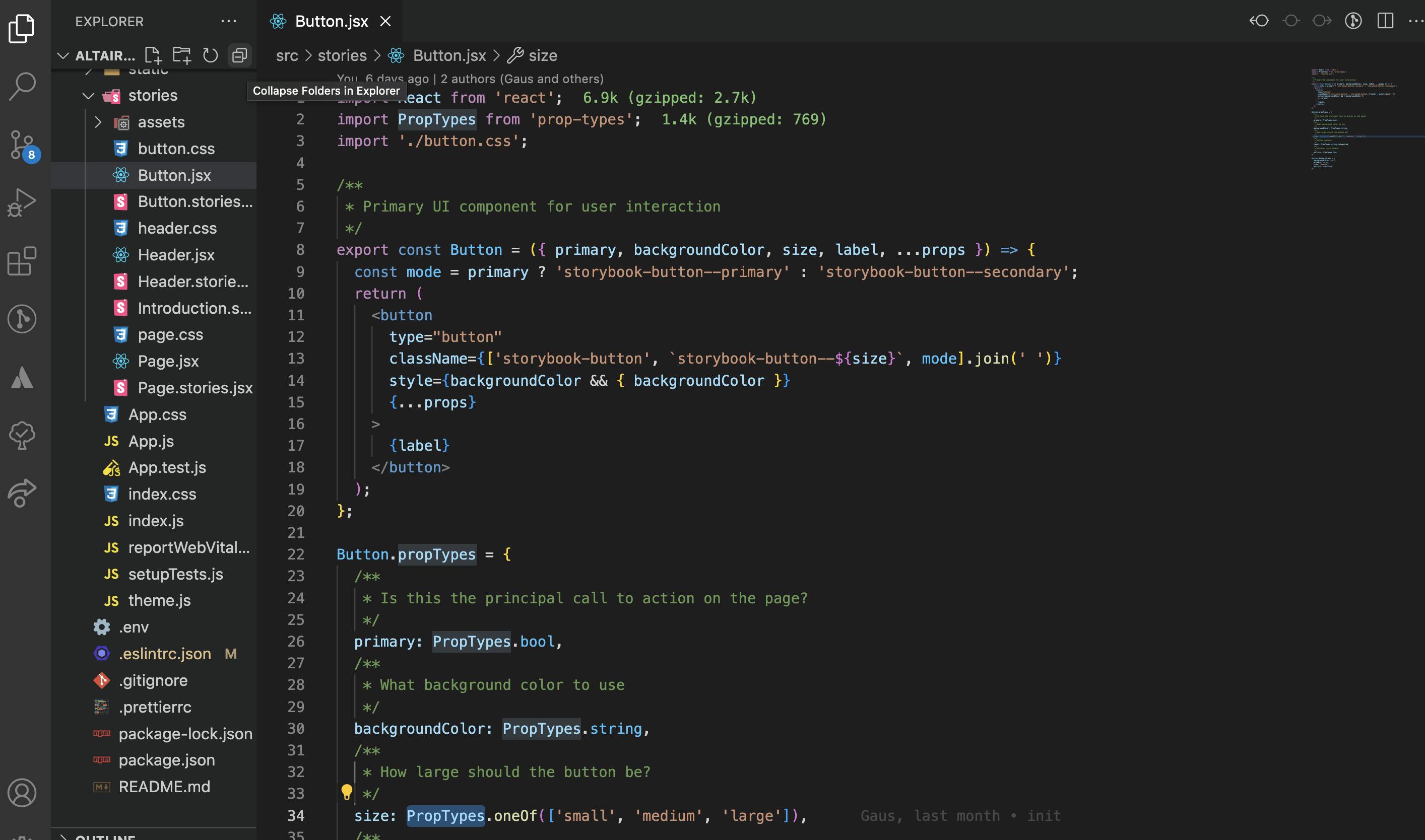
- Let create our Button.jsx component first:

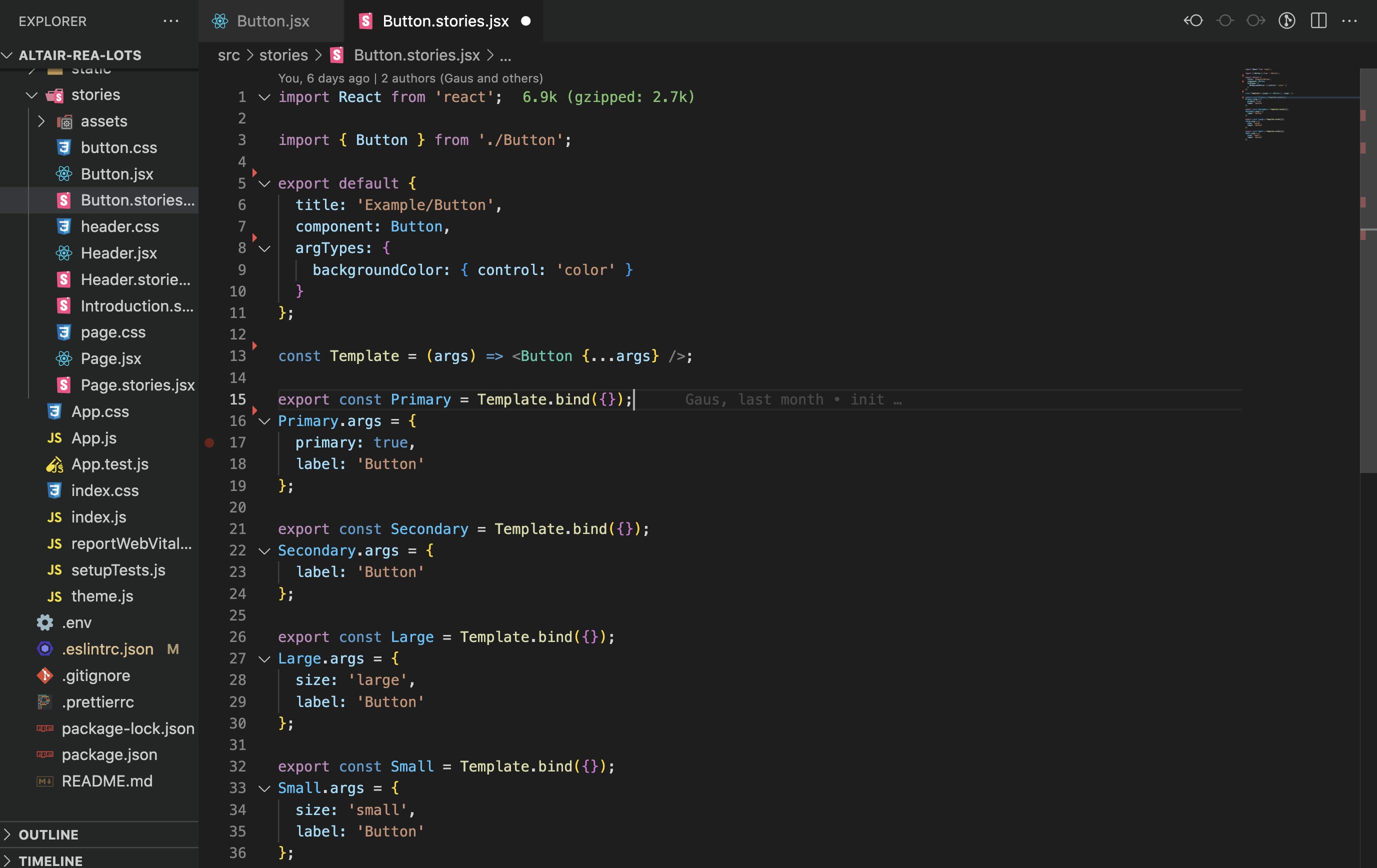
2.Create your first story. Start by creating a file as Button.stories.jsx:

- Now run the command
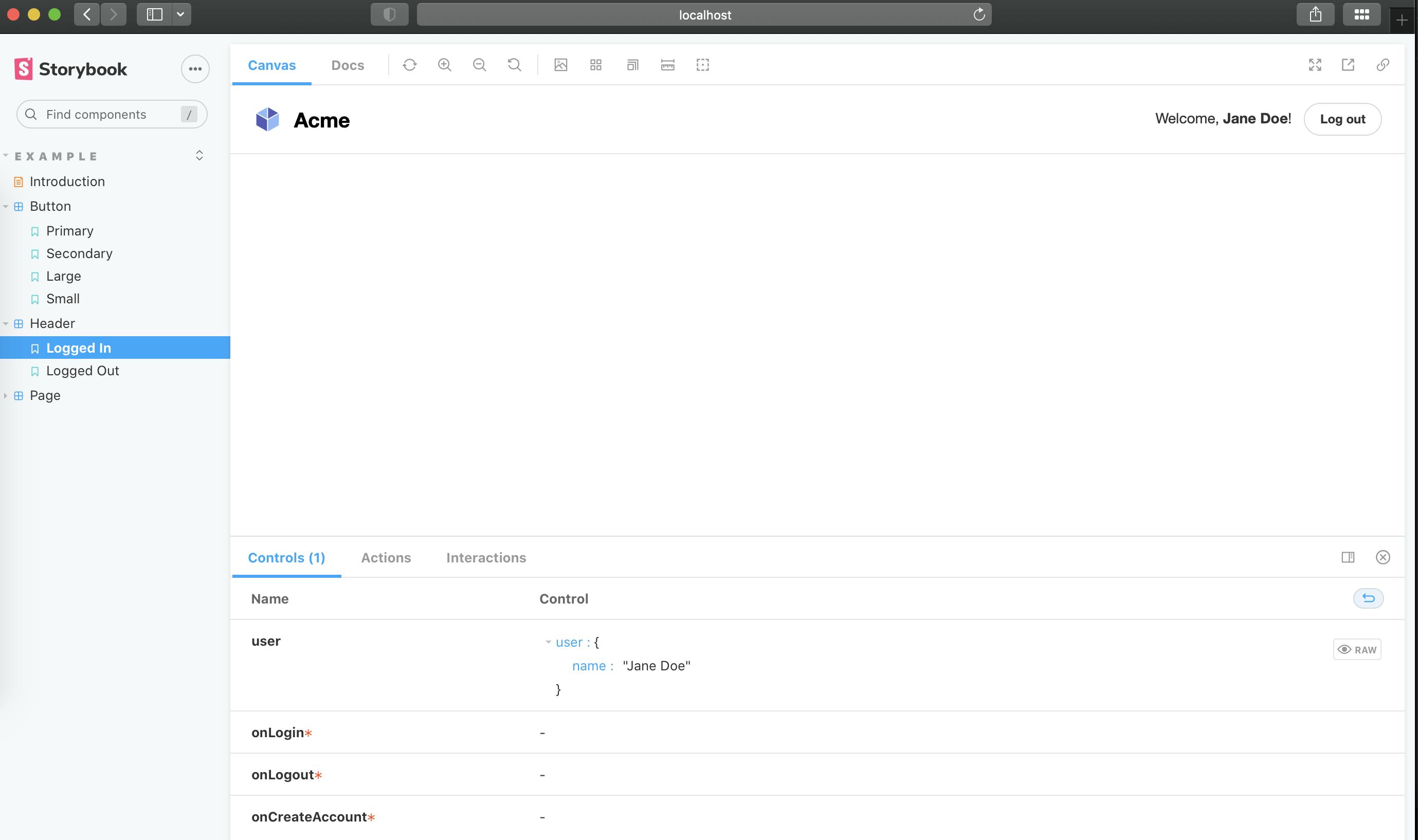
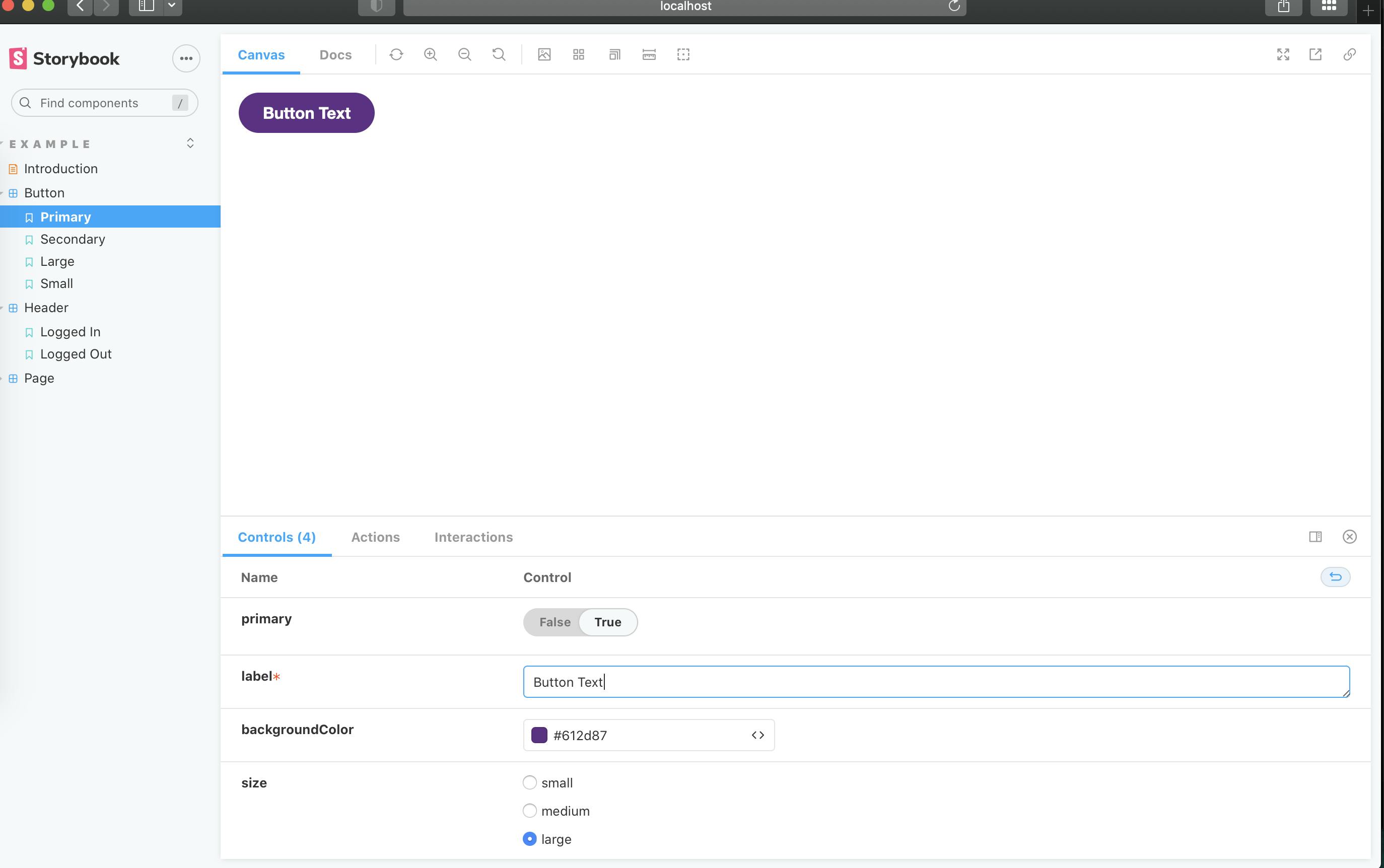
npm run storybookin your command line, come to browser and see storybook dashboard play along with the button and its attributes.

On clicking the button the events will log under the Actions tab.
Now as we have completed our 1st Story we can go ahead and style the button components.
Other Scope:
Not only adding components, Storybook also provisions to configure Add-ons that enhances the major functionalities opening up lot of possibilities.